「Bash on Ubuntu on Windows」というWindows10の機能を使って、
Windows上でUbuntuを使うことができます。
インストールの仕方は下記のQiitaの記事に詳しく書いてあります。
Bash on Ubuntu on Windowsをインストールしてみよう!
kyam研の忘備録
C#とAndroidを中心に忘れないようにメモしていきます
2017年5月21日日曜日
2017年3月20日月曜日
[Azure]IoT Hub利用時の例外について
WindowsコンソールアプリケーションからMicrosoft AzureのIoT Hubへメッセージを送信する時の例外処理についてメモ。
IoT Hubのチュートリアルをベースにする。
なお、IoT Hub側はすでに下記のチュートリアルで設定済みであることを前提とする。
なお、IoT Hub側はすでに下記のチュートリアルで設定済みであることを前提とする。
Azure IoT Hub for .NETの使用
アプリケーションからIoT Hubへメッセージを送信するまでの流れとしては
1.DeviceClientのインスタンス作成
2.SendAsyncでメッセージを送信
1.DeviceClientのインスタンス作成
2.SendAsyncでメッセージを送信
この時、どんな例外が発生するかはドキュメントが見つけられなかったので調査と実験をおこなった。
Program.cs -SimulatedDevice-
Program.cs -SimulatedDevice-
Console.WriteLine("Simulated device\n");
deviceClient = DeviceClient.Create(iotHubUri,
new DeviceAuthenticationWithRegistrySymmetricKey("myFirstDevice",
deviceKey),
TransportType.Mqtt);
SendDeviceToCloudMessagesAsync();
Console.ReadLine();
SendDeviceToCloudMessagesAsync()時に発生する例外
·ArgumentException
·ArgumentNullException
·FormatException
·DeviceNotFoundException
·UnautherizedException
·AggregateException
·TimeoutException
·ArgumentException
·ArgumentNullException
·FormatException
·DeviceNotFoundException
·UnautherizedException
·AggregateException
·TimeoutException
Createメソッドでスローされる例外
·ArgumentException
·ArgumentNullException
·FormatException
·ArgumentException
·ArgumentNullException
·FormatException
·ArgumentException
base64でエンコードされているデバイスキーがデコードできない時にスローされる。
base64でエンコードされているデバイスキーがデコードできない時にスローされる。
·ArgumentNullException
デバイス名、デバイスキーまたはその両方が空文字、nullの時にスローされる。
デバイス名、デバイスキーまたはその両方が空文字、nullの時にスローされる。
·FormatException
デバイスURIが”.net"で終わってない時にスローされる。
デバイスURIが”.net"で終わってない時にスローされる。
SendDeviceToCloudMessagesAsync()時に発生する例外
·DeviceNotFoundException
·UnautherizedException
·AggregateException
·TimeoutException
·DeviceNotFoundException
·UnautherizedException
·AggregateException
·TimeoutException
·DeviceNotFoundException
指定されたデバイス名がIoT Hub側で見つからない時、
またはIoT Hub側で指定したデバイス名のデバイスが無効になっている時にスローされる。
指定されたデバイス名がIoT Hub側で見つからない時、
またはIoT Hub側で指定したデバイス名のデバイスが無効になっている時にスローされる。
·UnautherizedException
不正なデバイスキーが指定されている時にスローされる。
またデバイスの時刻が大きくズレている時にも発生する。
不正なデバイスキーが指定されている時にスローされる。
またデバイスの時刻が大きくズレている時にも発生する。
·AggregateException
SendEventAsyncメソッド内で複数の例外が発生した時にスローされる。
SendEventAsyncメソッド内で複数の例外が発生した時にスローされる。
·TimeoutException
プロパティに設定されている時間内にメッセージの送信が完了しない場合にスローされる。
プロパティに設定されている時間内にメッセージの送信が完了しない場合にスローされる。
2015年8月18日火曜日
【Android】簡単な.jarの作成方法
ライブラリ作成第2弾.jarの作成方法です。
[環境]
Android Studio 1.2.1.1
[手順]
①.jarにするモジュールの作成
②.jarの作成
.jarの作成方法
[File]→[New]→[New Module...]を選択します。
[Android Library]を選択し、[Next]で次へ進みます。
必要な項目を入力していきます。
モジュールの名前を「MyLibrary」としました。
次にActivityを選択します。
今回はStringを返すだけの関数を記述するので、[Add No Activity]を選択しました。
Activityを選択した時の動作は未検証です。
モジュールが作成できたら、build.gradle(Module: [モジュール名])を編集します。
build.gradle(Module: mylibrary)に以下を追加します。
def JAR_NAME='mylibrary.jar'
task clearJar(type: Delete) {
delete 'build/libs/' + JAR_NAME
}
task makeJar(type: Copy) {
from('build/intermediates/bundles/release/')
into('release/')
include('classes.jar')
rename('classes.jar', JAR_NAME)
}
makeJar.dependsOn(clearJar, build)
追加したら[Build]→[Make Module '[モジュール名]']を選択します。
すると、モジュールのビルドが開始されます。
もし、[Make Module '[モジュール名]']が表示されていない場合は[Make Project]を選択します。
ビルドが無事に成功したら、Gradleタブを開きます。
(デフォルトの設定だと右側にあると思います)
Gradleタブの中から
[other]を展開し、[makeJar]をダブルクリックします。
すると.jarの作成が始まります。
作成された.jarファイルは
プロジェクトの中の[モジュール名]フォルダ→[release]フォルダにあります。
今回の場合なら
[mylibrary]フォルダ→[release]フォルダ
以上で.jarファイルの作成は終了です。
MyLibraryの中にはhogeという文字列を返す関数say()を作成しておきました。
.jarの使い方
.jarを作ったら、次は使い方です。
作成した.jarファイルを使用するプロジェクトの[lib]フォルダへ入れます。
[lib]フォルダへ入れたら、[New]→[Project Structure...]を選択します。
[app]のDependenciesタブを選択し、+をクリックして[2 File dependency]を選択します。
先ほど入れておいた[lib]フォルダの.jarを選択します。
これで.jarが使えるようになりました。
.jarから関数を呼び出してみます。
Hogeクラスからsay()を呼び出して、TextViewのtextを変更しています。
見事反映されました!
この方法ならadbコマンドを打つことなく.jarが作成できるので、
簡単ではないかと思います。
[環境]
Android Studio 1.2.1.1
[手順]
①.jarにするモジュールの作成
②.jarの作成
.jarの作成方法
[File]→[New]→[New Module...]を選択します。
[Android Library]を選択し、[Next]で次へ進みます。
必要な項目を入力していきます。
モジュールの名前を「MyLibrary」としました。
次にActivityを選択します。
今回はStringを返すだけの関数を記述するので、[Add No Activity]を選択しました。
Activityを選択した時の動作は未検証です。
モジュールが作成できたら、build.gradle(Module: [モジュール名])を編集します。
build.gradle(Module: mylibrary)に以下を追加します。
def JAR_NAME='mylibrary.jar'
task clearJar(type: Delete) {
delete 'build/libs/' + JAR_NAME
}
task makeJar(type: Copy) {
from('build/intermediates/bundles/release/')
into('release/')
include('classes.jar')
rename('classes.jar', JAR_NAME)
}
makeJar.dependsOn(clearJar, build)
追加したら[Build]→[Make Module '[モジュール名]']を選択します。
すると、モジュールのビルドが開始されます。
もし、[Make Module '[モジュール名]']が表示されていない場合は[Make Project]を選択します。
ビルドが無事に成功したら、Gradleタブを開きます。
(デフォルトの設定だと右側にあると思います)
Gradleタブの中から
[other]を展開し、[makeJar]をダブルクリックします。
すると.jarの作成が始まります。
作成された.jarファイルは
プロジェクトの中の[モジュール名]フォルダ→[release]フォルダにあります。
今回の場合なら
[mylibrary]フォルダ→[release]フォルダ
以上で.jarファイルの作成は終了です。
MyLibraryの中にはhogeという文字列を返す関数say()を作成しておきました。
.jarの使い方
.jarを作ったら、次は使い方です。
作成した.jarファイルを使用するプロジェクトの[lib]フォルダへ入れます。
[lib]フォルダへ入れたら、[New]→[Project Structure...]を選択します。
[app]のDependenciesタブを選択し、+をクリックして[2 File dependency]を選択します。
先ほど入れておいた[lib]フォルダの.jarを選択します。
これで.jarが使えるようになりました。
.jarから関数を呼び出してみます。
Hogeクラスからsay()を呼び出して、TextViewのtextを変更しています。
見事反映されました!
この方法ならadbコマンドを打つことなく.jarが作成できるので、
簡単ではないかと思います。
2015年5月31日日曜日
【Android】Library Moduleの作り方と使い方
Androidには利用できるライブラリの形式がいくつか存在します。
その違いについては他の方が詳しく書いてくれていると思うので、 ここではそのうちのひとつであるLibrary Moduleの作り方と使い方を記載します。
環境はAndroid Studio 1.2.1.1です。
今回は簡単のため、テンプレートのプロジェクトのTextViewのTextに
Library Moduleを利用して「hoge~」と表示させます。
手順としては
1.ライブラリを使うプロジェクトを作成する
2.Library Moduleを作成する
3.1で作成したプロジェクトとLibrary Mokuleで依存関係を設定する
です。
1は普通にプロジェクトを作成するだけなので、 Library Moduleの作成から詳しく載せておきます。
Library Moduleの作成
まず[app]で右クリックして、[New]→[Module]を選択します。
Moduleから[app]を選択して、[Dependencies]タブを選択します。
すると下のような画面になります。
Scopeという文字のとなりにある+ボタンをクリックし、[3 Module dependency]を選択します。
すると下の画像のウィンドウが開くので、ここから追加するLibrary Moduleを選択します。
今回は[hogelibrary]を選択し、[OK]をクリックします。
選択すると下の図のように[app]の[Dependencies]に[hogelibrary]が追加されているのがわかります。
これで依存関係の設定は終了です。
後は[hogelibrary]の中にある「getHoge()」メソッドが返す文字列をTextViewに表示させるよう
appの中にあるMainActivityのonCreateに追記します。
これをRunすると"hoge~"と表示することができました。めでたしー。
その違いについては他の方が詳しく書いてくれていると思うので、 ここではそのうちのひとつであるLibrary Moduleの作り方と使い方を記載します。
環境はAndroid Studio 1.2.1.1です。
今回は簡単のため、テンプレートのプロジェクトのTextViewのTextに
Library Moduleを利用して「hoge~」と表示させます。
手順としては
1.ライブラリを使うプロジェクトを作成する
2.Library Moduleを作成する
3.1で作成したプロジェクトとLibrary Mokuleで依存関係を設定する
です。
1は普通にプロジェクトを作成するだけなので、 Library Moduleの作成から詳しく載せておきます。
Library Moduleの作成
まず[app]で右クリックして、[New]→[Module]を選択します。
下のウィンドウが開くので、ここで[Android Library]を選択し[Next]をクリックします。
ライブラリの名前を入力し、[Next]をクリックします。
今回はテキトーに「HogeLibrary」としました。
今回はActivityは不要なので、[Add No Activity]を選択し、[Finish]をクリックします。
画像からわかるようにActivityなどのリソースを追加できるのが、Library Moduleの特徴です。
(今回は使いませんが...)
Library Moduleが追加されているのがわかります。
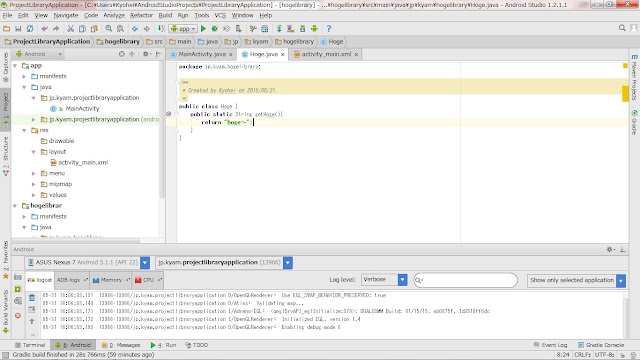
次にメインのプロジェクトで呼び出すメソッドをライブラリに作成します。
通常のプロジェクトにクラスを追加するのと同様の方法でクラスを作成します。
右クリック→[New]→[Java Class]
Stringで"hoge~"を返す「getHoge()」メソッドを追加しました。
以上でLibrary Moduleの作成は終了です。
次はメインのプロジェクトと作成したLibrary Moduleに依存関係をもたせます。
依存関係の設定
[File]→[Project Structure...]を選択します。
Moduleから[app]を選択して、[Dependencies]タブを選択します。
すると下のような画面になります。
Scopeという文字のとなりにある+ボタンをクリックし、[3 Module dependency]を選択します。
すると下の画像のウィンドウが開くので、ここから追加するLibrary Moduleを選択します。
今回は[hogelibrary]を選択し、[OK]をクリックします。
選択すると下の図のように[app]の[Dependencies]に[hogelibrary]が追加されているのがわかります。
これで依存関係の設定は終了です。
後は[hogelibrary]の中にある「getHoge()」メソッドが返す文字列をTextViewに表示させるよう
appの中にあるMainActivityのonCreateに追記します。
これをRunすると"hoge~"と表示することができました。めでたしー。
2015年2月16日月曜日
【Android】DialogFragmentを継承したダイアログの作り方
今回はダイアログの作成方法を書いていきます。
以前はダイアログを作成するのはなかなかコードの量が多く大変だったのですが、
DialogFragmentにより簡単に作成できるようになりました。
DialogFragmentはAPIレベル11から追加されています。
Android Studioで自動生成されるFragment(Blank)のテンプレートを利用して ダイアログを作成すると簡単に作成できます。
DialogFragmentで注意が必要なのは、onCreateViewは必ず消して下さい。
残っているとエラーが発生してアプリが強制終了します。
ダイアログを表示させるActivityは以下のようにします。
この時、注意が必要なのは、onAttachでactivityをキャストしているので
必ずFragmentで作成したinterfaceをimplementsして下さい。
今回はボタンクリックでダイアログを表示させるので、
onClickの中でnewInstanceした後、dialog.showで表示します。
以上です。
以前はダイアログを作成するのはなかなかコードの量が多く大変だったのですが、
DialogFragmentにより簡単に作成できるようになりました。
DialogFragmentはAPIレベル11から追加されています。
Android Studioで自動生成されるFragment(Blank)のテンプレートを利用して ダイアログを作成すると簡単に作成できます。
public class MessageDialogFragment extends DialogFragment {
private static final String TITLE = "title";
private static final String MESSAGE = "message";
private String mTitle;
private String mMessage;
//OKボタンが押されたことを通知するリスナー
private OnOkButtonClickedListener mListener;
public static MessageDialogFragment newInstance(String title, String message) {
MessageDialogFragment fragment = new MessageDialogFragment();
Bundle args = new Bundle();
args.putString(TITLE, title);
args.putString(MESSAGE, message);
fragment.setArguments(args);
return fragment;
}
public MessageDialogFragment() {
//何も書かない
}
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (getArguments() != null) {
mTitle = getArguments().getString(TITLE);
mMessage = getArguments().getString(MESSAGE);
}
//ダイアログの作成
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
builder.setTitle(mTitle)
.setMessage(mMessage)
.setPositiveButton("OK", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int id) {
mListener.onOkButtonClicked();
}
});
return builder.create();
}
@Override
public void onAttach(Activity activity) {
//リスナーのセット
super.onAttach(activity);
try {
mListener = (OnOkButtonClickedListener) activity;
} catch (ClassCastException e) {
throw new ClassCastException(activity.toString()
+ " must implement OnOkButtonListener");
}
}
@Override
public void onDetach() {
//リスナーの削除
super.onDetach();
mListener = null;
}
public interface OnOkButtonClickedListener {
public void onOkButtonClicked();
}
}
DialogFragmentで注意が必要なのは、onCreateViewは必ず消して下さい。
残っているとエラーが発生してアプリが強制終了します。
ダイアログを表示させるActivityは以下のようにします。
public class MainActivity extends ActionBarActivity implements View.OnClickListener, MessageDialogFragment.OnOkButtonClickedListener{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final Button btnPush = (Button)findViewById(R.id.btn_push);
btnPush.setOnClickListener(this);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
@Override
public void onClick(View v) {
MessageDialogFragment dialog = MessageDialogFragment.newInstance("タイトル", "メッセージ");
dialog.show(getSupportFragmentManager(), "dialog");
}
@Override
public void onOkButtonClicked() {
//今回は何もしない
}
}
この時、注意が必要なのは、onAttachでactivityをキャストしているので
必ずFragmentで作成したinterfaceをimplementsして下さい。
今回はボタンクリックでダイアログを表示させるので、
onClickの中でnewInstanceした後、dialog.showで表示します。
以上です。
2014年11月24日月曜日
【Android】合成画像の保存
合成画像の保存方法
流れとしては
1.合成する画像をViewに表示
2.Viewから表示している画像の取得
3.ファイル保存
今回はプロ生ちゃんを合成してみます
合成前


合成後

画像を表示するViewのソースコードを以下に示します。
今回はサンプルなのでテキトーにonDrawwの中でBitmap作成して合成しています。
1.と3については難しくないと思います。
2.Viewから表示している画像の取得でハマったのでここを説明します。
2を行っているのは以下の部分
getDrawingChache()で表示している画像を取得し、Bitmapを作成しています。
ここで注意が必要なのが、setDrawingChacheEnableをtrueにしないと
getDrawChacheでNullPointerExceptionが発生してしまいます。
後はBitmapを保存するだけです。
今回はActivityのOptionMenyから保存を行えるようにしてあります。
以上です。
流れとしては
1.合成する画像をViewに表示
2.Viewから表示している画像の取得
3.ファイル保存
今回はプロ生ちゃんを合成してみます
合成前


合成後

画像を表示するViewのソースコードを以下に示します。
今回はサンプルなのでテキトーにonDrawwの中でBitmap作成して合成しています。
public class PictureView extends View{
private Bitmap mPronamaSummer;
private Bitmap mPronama;
private Resources res;
public PictureView(Context context){
super(context);
//画像の読み込み
res = context.getResources();
}
@Override
public void onDraw(Canvas canvas){
mPronamaSummer = BitmapFactory.decodeResource(res, R.drawable.pronamachan_summer);
mPronama = BitmapFactory.decodeResource(res, R.drawable.pronamachan);
//Bitmapの縮小と描画
int w = mPronamaSummer.getWidth();
int h = mPronamaSummer.getHeight();
Rect src = new Rect(0, 0, w, h);
Rect dst = new Rect(0, 0, canvas.getWidth(), canvas.getHeight());
Paint paint = new Paint();
paint.setAlpha(128);
canvas.drawBitmap(mPronamaSummer, src, dst, paint);
canvas.drawBitmap(mPronama, src, dst, paint);
}
public Bitmap getImage(){
this.setDrawingCacheEnabled(true);
Bitmap image = Bitmap.createBitmap(getDrawingCache());
return image;
}
public void save(Bitmap bitmap){
//ファイル保存
try {
//出力ファイルを準備
FileOutputStream fos = new FileOutputStream("/sdcard/sample.jpg");
//JPG形式で出力
bitmap.compress(Bitmap.CompressFormat.JPEG, 100, fos);
fos.close();
} catch (FileNotFoundException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
} catch (Exception e){
e.printStackTrace();
}
}
}
1.と3については難しくないと思います。
2.Viewから表示している画像の取得でハマったのでここを説明します。
2を行っているのは以下の部分
public Bitmap getImage(){
this.setDrawingCacheEnabled(true);
Bitmap image = Bitmap.createBitmap(getDrawingCache());
return image;
}
getDrawingChache()で表示している画像を取得し、Bitmapを作成しています。
ここで注意が必要なのが、setDrawingChacheEnableをtrueにしないと
getDrawChacheでNullPointerExceptionが発生してしまいます。
後はBitmapを保存するだけです。
今回はActivityのOptionMenyから保存を行えるようにしてあります。
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}else if(id == R.id.action_save){
mPictureView.save(mPictureView.getImage());
}
return super.onOptionsItemSelected(item);
}
以上です。
2014年10月19日日曜日
【Unity】スクリプトからMainCameraのPosition、Rotationの変更
Unityでスクリプトからカメラの位置、向きを変更する方法
1行目でMainCameraを取得しています。
"MainCamera"のタグがついているGameObjectを取得しています。
2、3行目はPositionとRotationを設定しています。
RotaiotnはEulerAnglesで設定します。
以上で、カメラのPositionとRotationが new Vector3の中で指定した値へ変更されます。
GameObject mainCamera = GameObject.FindGameObjectWithTag ("MainCamera");
mainCamera.transform.localPosition = new Vector3 (0, 0.8f, 1.5f);
mainCamera.transform.localEulerAngles = new Vector3 (0, 180, 0);
1行目でMainCameraを取得しています。
"MainCamera"のタグがついているGameObjectを取得しています。
2、3行目はPositionとRotationを設定しています。
RotaiotnはEulerAnglesで設定します。
以上で、カメラのPositionとRotationが new Vector3の中で指定した値へ変更されます。
登録:
コメント (Atom)